Iceworks飞冰是一款先进的编程开发工具,提供了用户友好的图形化界面。这一平台整合了ICE的物料体系,旨在帮助开发者快速构建中后台前端应用,支持macOS和Windows操作系统。Iceworks功能强大、界面简洁,显著降低了编程的复杂度,并自动识别代码,方便快捷。作为一款基于React的解决方案,Iceworks已在阿里巴巴内部的270多个项目中得到应用。无须繁琐的环境搭建和配置,用户可以轻松启动调试服务并通过新建页面功能快速搭建页面。项目管理面板提供了启动调试服务、新建页面、构建项目等多项操作,极大地提升了开发效率。欢迎各位开发者下载使用这款实用工具!

1.创建项目
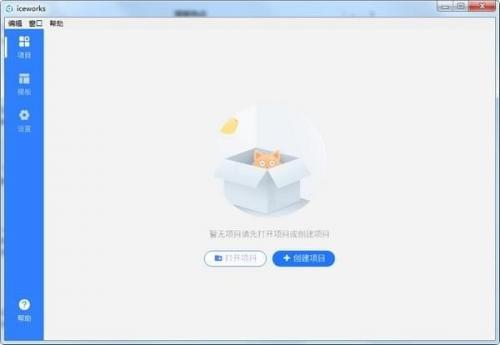
软件启动后,项目列表为空,可通过的【创建项目】新建一个项目。
目前提供三种模板进行选择,鼠标移动到指定的模板上,点击【以该模板创建项目】进入项目配置页面。
2.开始创建项目
默认会在创建的时候同时安装项目依赖,时间上会相对久一些,也可取消勾选,后续自行安装
3.管理项目
项目创建完成后,会自动添加到项目列表中,并打开当前项目管理面板。
通过项目管理面板,可执行 启动调试服务 新建页面 构建项目 等操作。
4.启动调试服务
点击 启动调试服务 等待完成后出现服务地址,点击可以预览当前项目。
5.新建页面
启动调试服务后,可使用新建页面来搭建页面,通过 block 的组合完成页面的创建。
1.进入开发调试
2.点击项目版面上的 编辑中打开 会立即使用设置中选择的编辑器打开项目,目前支持 Visual Studio Code,Sublime Text 3,WebStorm 和 Atom 等编辑器,推荐使用 Visual Studio Code,如果你的电脑中未安装请先安装。
3.点击项目面板上的构建项目按钮,将开发的构建出最终的 js css 等资源。
4.构建完成后,会在项目目录下生成 build 文件夹,里面存在了 index.html index.js index.css 文件。使用你熟悉的方式,上传到对应的 cdn 服务器。
5.上线过程即发布 HTML 文件的过程,index.html 文件存在在 build 目录中,将 index.html 文件复制到对应的服务服务器。
6.修改 html 源码中的 /build/index.css 和 /build/index.js 地址,是上一步中得到的 cdn 地址以及站点标题。
修复:启动白屏问题
修复:Vue 项目构建失败问题
升级:升级 electron 到 4.x 版本
应用信息
新品榜
同类推荐
必备榜
微信
254.00MB
微信
 社交聊天 / 254.00MB
社交聊天 / 254.00MB
搜狗输入法
60.56MB
搜狗输入法
 系统工具 / 60.56MB
系统工具 / 60.56MB
钉钉
186.27MB
钉钉
 商务办公 / 186.27MB
商务办公 / 186.27MB
小红书
126.59MB
小红书
 社交聊天 / 126.59MB
社交聊天 / 126.59MB
优酷视频
66.29MB
优酷视频
 影音播放 / 66.29MB
影音播放 / 66.29MB
饿了么
54.57MB
饿了么
 生活服务 / 54.57MB
生活服务 / 54.57MB
美图秀秀
123.89MB
美图秀秀
 图片视频 / 123.89MB
图片视频 / 123.89MB
网易云音乐
225.36MB
网易云音乐
 声音软件 / 225.36MB
声音软件 / 225.36MB
全民k歌
132.22MB
全民k歌
 影音播放 / 132.22MB
影音播放 / 132.22MB
作业帮
113.66MB
作业帮
 教育学习 / 113.66MB
教育学习 / 113.66MB